
University Project
Visual & Interaction Design
3 Months
2022
The objective of this project was to design and develop a 3D game while using unconventional interaction methods.
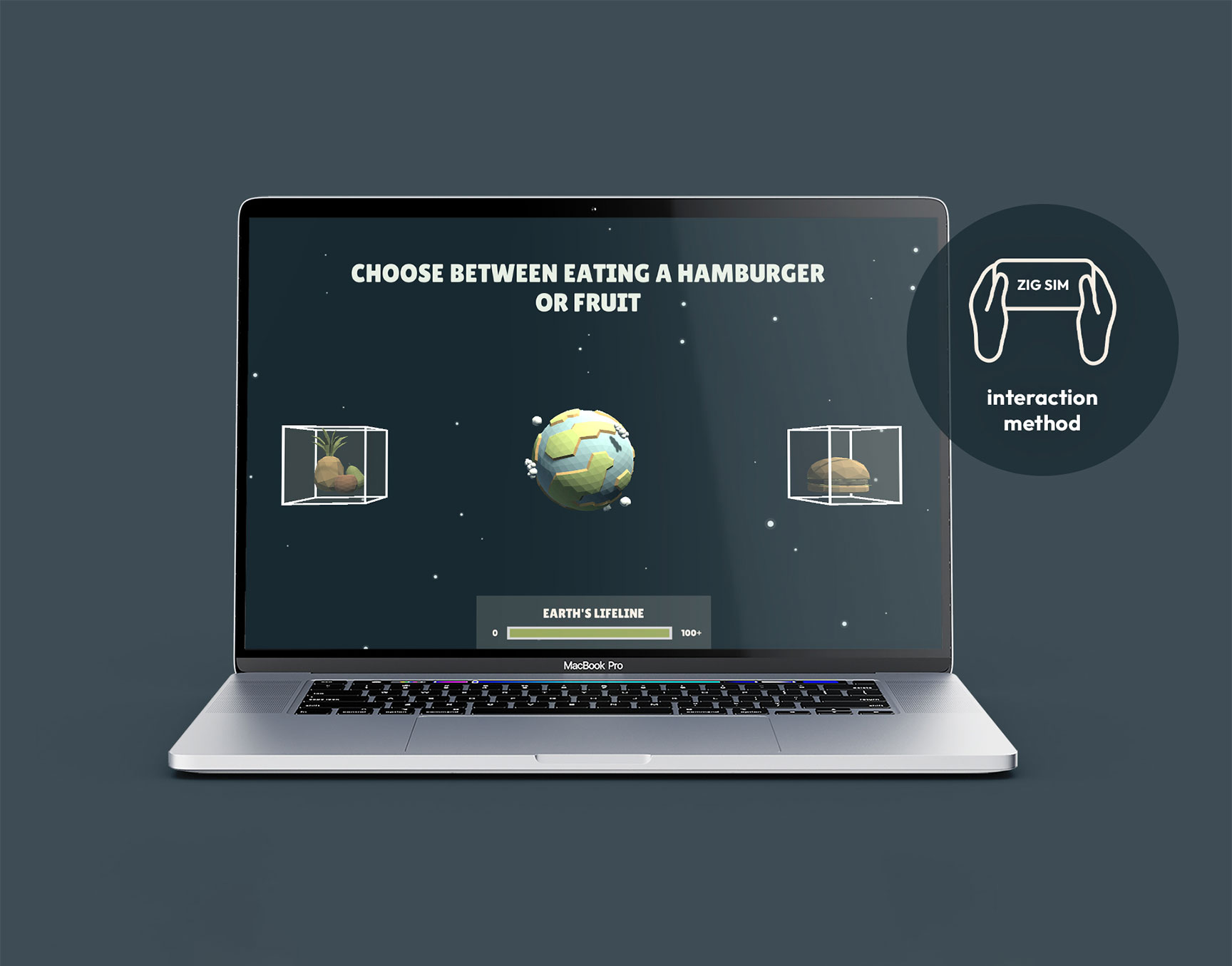
With this 3D game, we want to raise awareness of how we are treating our planet. The objective of this game is to not destroy the earth by simply making environmental-friendly decisions and avoiding flying pollutants. As an interaction device, we used a smartphone and ZIG SIM app.
The project was divided into five phases.
We brainstormed within our team and quickly came up with several ideas that we combined into one. Since we weren’t allowed to use the traditional interaction methods (e. g. a keyboard and a mouse), we had to think about that as well. We chose to use the ZIG SIM app to control the game.
In the research phase, we focused on finding information regarding the pollutants. We combined different sources and prepared text for the game. Additionally, we were looking into copyright-free 3D models that we could modify and use for the game.
The design phase included branding, illustrations, user interface design, poster design, and interaction design. In addition, 3D modeling was also a part of this phase. All models except Earth (the main character), which was made from scratch, were downloaded from the web, modified in Blender, and then placed into the game. We also made a trailer for the game once we finished it.
The game was developed in Unity, using the C# programming language. For coding, Visual Studio was used.
With the help of the testing, we were able to find and fix the bugs. The game was tested on different monitors, screen resolutions, and operating systems.
Our game was titled What on Earth?! because we wanted to criticize our current relationship with the planet. In addition, it perfectly fits our overall concept and our main character – the Earth.
Regarding the logo, we opted for a simple and minimalistic design. We combined a semicircle representing the Earth with a fun, bold typeface to form the logo.
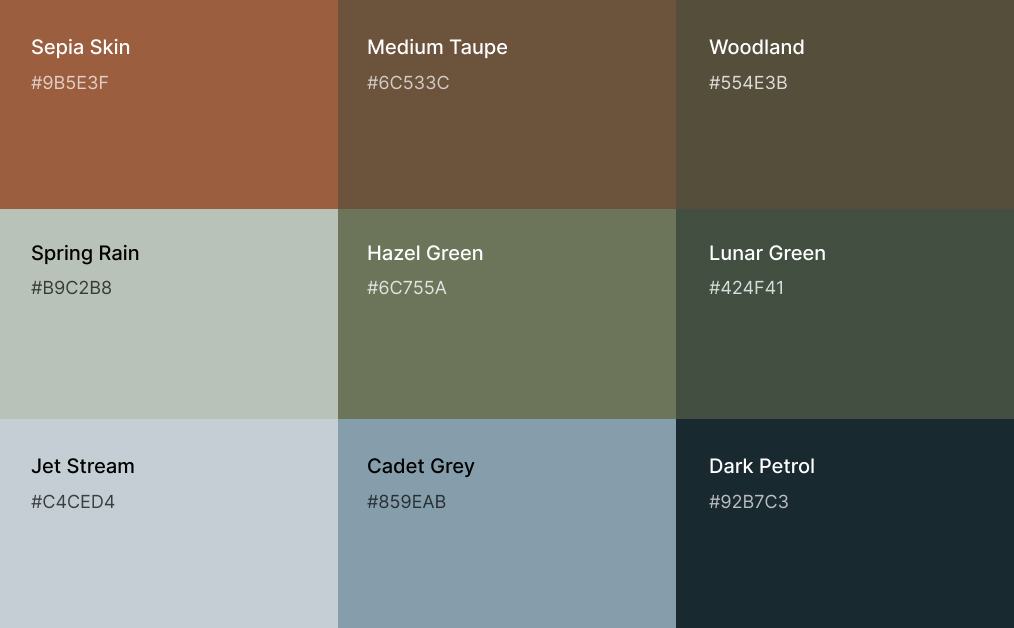
Our idea included changing the Earth's colors depending on the number of pollutants that hit it and the made decisions. The Earth gets more polluted when you make a wrong decision or can't avoid the flying pollutant. As a result, we had to create two palettes: clean and dirty. We used the natural color palette in conjunction with the blue space theme.
Above is shown the color palette with brighter and more saturated tones. These colors represent cleaner, unpolluted Earth. Based on these colors, we then generated a second color palette that can be seen below. Using this palette, a dirty, polluted Earth was depicted.
We chose to pair two typefaces: Lilita One and Outfit. The first one is used for titles and main UI elements such as buttons and the lifeline section. We used the second one for facts and tips to achieve the best readability and clean design. Outfit typeface was also used for some UI elements, e. g. text fields and their labels.
Our game was titled What on Earth?! because we wanted to criticize our current relationship with the planet. In addition, it perfectly fits our overall concept and our main character – the Earth.
Regarding the logo, we opted for a simple and minimalistic design. We combined a semicircle representing the Earth with a fun, bold typeface to form the logo.
Our idea included changing the Earth's colors depending on the number of pollutants that hit it and the made decisions. The Earth gets more polluted when you make a wrong decision or can't avoid the flying pollutant. As a result, we had to create two palettes: clean and dirty. We used the natural color palette in conjunction with the blue space theme.

Above is shown the color palette with brighter and more saturated tones. These colors represent cleaner, unpolluted Earth. Based on these colors, we then generated a second color palette that can be seen below. Using this palette, a dirty, polluted Earth was depicted.

We chose to pair two typefaces: Lilita One and Outfit. The first one is used for titles and main UI elements such as buttons and the lifeline section. We used the second one for facts and tips to achieve the best readability and clean design. Outfit typeface was also used for some UI elements, e. g. text fields and their labels.
We delivered an educational game. It is developed to the point where it is practically finished and could already be published. During the project, we realized that the game could be expanded in several ways, and it would be possible to expand it to a mobile game as well. Being my first game design project both as a designer and a developer, it presented a nice challenge.
Ebba Bergström
Ebba Bergström
Špela Bricman
Alicia Martinez Lopez
Ebba Bergström
Špela Bricman
Alicia Martinez Lopez
Ebba Bergström
Špela Bricman